728x90
반응형
확장자 검사
input 태그의 accept 속성으로 검사
<input type="file" name="reviewImg" id="reviewImageFileOpenInput" accept="image/png, image/jpeg">
이 방식은 브라우저마다 지원 여부가 달라서
더 많은 브라우저에서 동작하는 코드를 알아보자
file을 업로드하면, change 이벤트로 이를 감지.
그 후에 event 객체의 target으로부터 file 객체를 얻음.
const elImage = document.querySelector("#reviewImageFileOpenInput");
elImage.addEventListener("change", (evt) => {
const image = evt.target.files[0];
if(!validImageType(image)) {
console.warn("invalide image file type");
return;
}
})
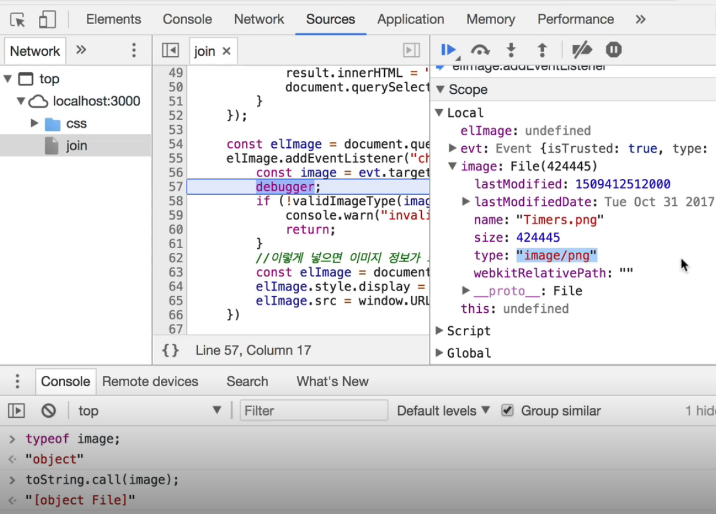
실제로 File 객체에는
파일 이름, 종류, 크기(byte단위), 최근 수정 날짜 등의 정보를 알 수 있음

이후에 validImageType 메소드를 만들어서 확장자 검사를 하면 된다.
function valideImageType(image) {
const result = ([ 'image/jpeg',
'image/png',
'image/jpg' ].indexOf(image.type) > -1);
return result;
}
썸네일 노출
원래는 Ajax로 image 파일을 먼저 서버로 올린 후,
잘 올라갔으면 어떤 응답 값을 받음.
예를 들어 썸네일 이미지 주소를 받을 수 있다.
그 정보를 받아서 화면에 이미지를 노출하는 것이 일반적인 과정
웹 브라우저에서 이미지 URL을
image src 속성에 할당해주면 그 이미지로 로드되면서 이벤트 발생
편의상 서버로 이미지를 올리기 전에,
즉 서버와의 통신 전에
createObjectURL 속 URL에 있는 정보를 활용하여
이미지를 화면에 썸네일처럼 노출해보자.
'thumb_img' 클래스를 가진 image 엘리먼트에
속성으로 image객체를 추가하면 됩니다.
const elImage = document.querySelector("#reviewImageFileOpenInput");
elImage.addEventListener("change", (evt) => {
const image = evt.target.files[0];
if(!valideImageType(image)) {
console.warn("invalide image file type");
return;
}
//이렇게 넣으면 이미지 정보가 화면에 노출됩니다.
const elImage = document.querySelector(".thumb_img"); // 노출 영역 지정
elImage.style.display = "inline-block";
elImage.src = window.URL.createObjectURL(image);
})thumb_img 클래스 꼭 추가하기!
<input type="file" name="reviewImg" id="reviewImageFileOpenInput" accept="image/png, image/jpeg">
<img class="thumb_img" src= "" width="130">728x90
반응형
'Web > Frontend' 카테고리의 다른 글
| File Upload (0) | 2021.08.05 |
|---|---|
| form 태그로 데이터 보내기 (0) | 2021.07.08 |
| 정규표현식 (regular expression) (0) | 2021.07.07 |
| 생성자 패턴으로 TabUI 만들기 (0) | 2021.07.07 |
| Clean Code (0) | 2021.07.06 |