728x90
반응형
정규 표현식
문자열의 특정 패턴을 찾을 수 있는 문법
패턴을 찾아서 추출, 삭제, 치환 등의 문자열 조작을 할 수 있다
몇 가지 유용한 사례 입니다.
- 회원가입 시 입력한 내용이 규칙을 따르고 있는지 확인할 때
- 이메일, 주소, 전화번호(숫자사이 - 기입 여부) 규칙 검증
- 신용카드 번호 패턴, 우편번호
- textarea에 입력된 것 중 불필요한 입력값 추출
- 트랜스파일링 - 최근 문법으로 된 코드를 현재 지원되는 문법으로 치환해야할 때
- 개발 도구에서의 문자열 치환
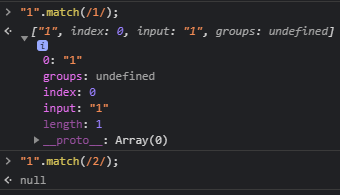
간단한 사용법

var result = "abc3zzz".match(/\d/)[0]; console.log(result);
var result = "abc32zzz".match(/\d/)[0]; console.log(result);

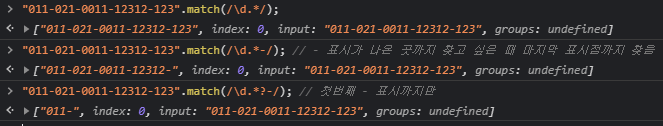
- 탐욕적(greedy), 게으른(lazy) 수령자
- 뒤에서부터 찾거나, 앞에서부터 찾거나 (lazy를 써서 앞에서부터 찾도록 하자)
- greedy : *, + , {n, }
- lazy : *?, +?, {n,}?

- 뒤에서부터 찾거나, 앞에서부터 찾거나 (lazy를 써서 앞에서부터 찾도록 하자)
cheat sheet
https://cheatography.com/davechild/cheat-sheets/regular-expressions/
Regular Expressions Cheat Sheet
A quick reference guide for regular expressions (regex), including symbols, ranges, grouping, assertions and some sample patterns to get you started.
cheatography.com
예제
(구) 우편번호

(구/신) 우편번호
다섯 자리 이거나 - 가 포함된 여섯 자리
or

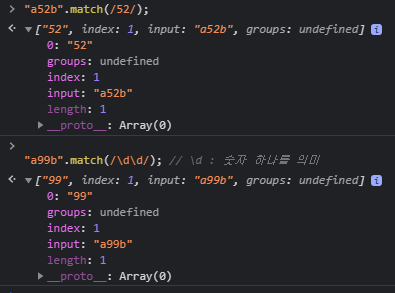
원하는 숫자만 출력

영어도 가능!
+) 한 글자에 대한 가능한 알파벳(숫자) 범위 지정 가능

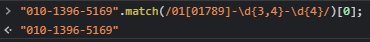
전화번호

개발에서 함수 선택

\s == 하나 이상의 공백
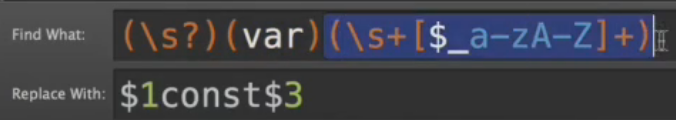
단어 교체/치환
var -> const로

replace 메소드

ES6 arrow function 치환하기
728x90
반응형
'Web > Frontend' 카테고리의 다른 글
| File Upload (0) | 2021.08.05 |
|---|---|
| form 태그로 데이터 보내기 (0) | 2021.07.08 |
| 생성자 패턴으로 TabUI 만들기 (0) | 2021.07.07 |
| Clean Code (0) | 2021.07.06 |
| handlebar를 활용한 템플릿 작업 (0) | 2021.07.06 |