728x90
반응형
서버로부터 받은 데이터를 화면에 반영해야할 때,
HTML 형태는 그대로인데, 데이터만 변경되는 경우에 사용
ex) sns 또는 게시판에 댓글을 올린 경우
HTML Template
반복적인 HTML 부분을 template로 만들어두고,
서버에서 온 데이터(주로 JSON)를 결합해서, 화면에 추가하는 작업

.replace() 그리고 method chaining
replace()를 계속해서 연결하여 사용
var data = { title : "hello",
content : "lorem dkfief",
price : 2000
};
var html = "<li><h4>{title}</h4><p>{content}</p><div>{price}</div></li>";
var resultHTML = html.replace("{title}", data.title)
.replace("{content}", data.content)
.replace("{price}", data.price)
"<li><h4>hello</h4><p>lorem dkfief</p><div>2000</div></li>"
JSON 객체가 여러 개인 경우
최근의 하나만 적용된다.
그래서 이럴 때는 반복문이나 forEach를 사용하여 하나씩 적용해야 한다

var data =[
{
title : "hello",
content : "lorem oka",
price : 2000
},
{
title : "bye",
content : "lorem oka",
price : 2000
},
{
title : "goodnight",
content : "lorem oka",
price : 2000
}
];
var html="<li><h4>{title}</h4><p>{content}</p><div>{price}</div></li>";
var resultHtml =[];
data.forEach(function(c) {
var result = html.replace("{title}", c.title)
.replace("{content}", c.content)
.replace("{price}", c.price);
resultHtml.push(result);
});
console.log(resultHtml);
HTML Template의 보관
js 안에 HTML같은 정적인 데이터를 보관하는 건 좋지 않음
그래서 한 가지 방법은,
- 간단한 코드는 HTML 코드 안에 숨겨둠(?)
- 데이터가 많다면 서버에 file로 보관하고 AJAX로 요청하여 받아옴
Templating
HTML의 script에 type을 명시하지 않으면, js로 인식X
text/template 타입으로 됨. 이건 렌더링 하지 않고 무시.
이 속성을 이용해 여기다가 몰래 js가 아닌 HTML 템플릿을 숨겨둠.
숨겨둔 HTML 템플릿은 js script에서 잘 인식됨
<script id="template-list-item" type="text/template">
<li>
<h4>{title}</h4><p>{content}</p><div>{price}</div>
</li>
</script>
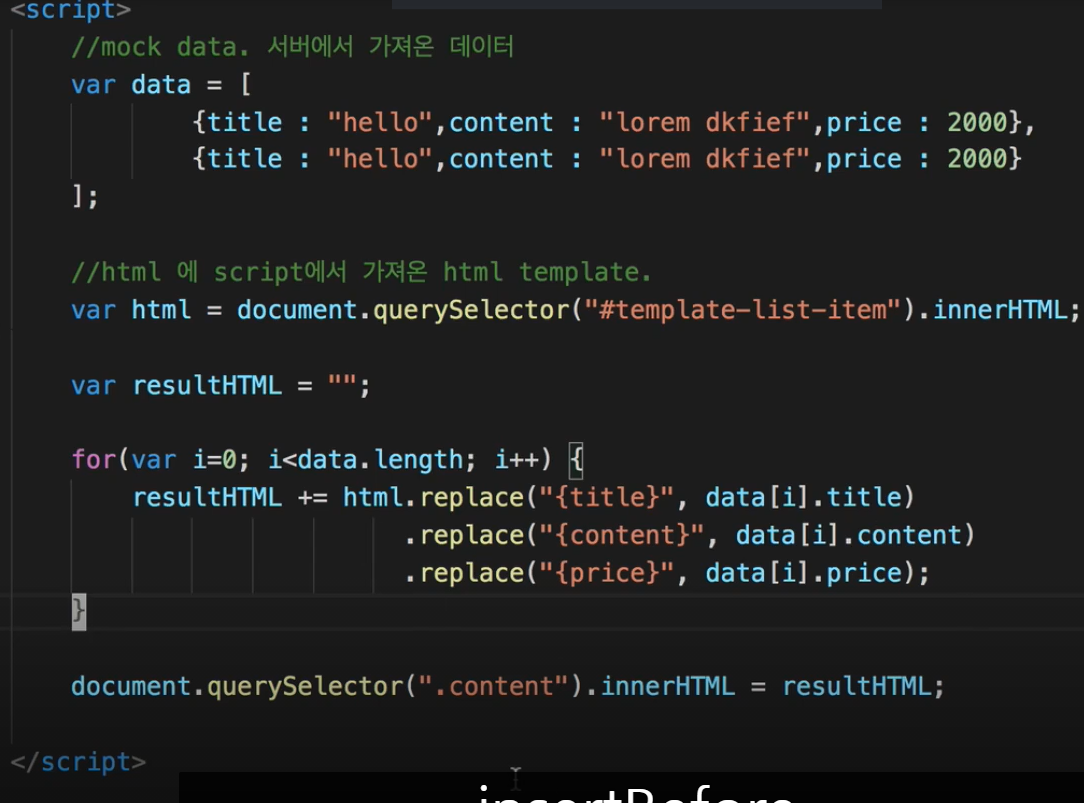
위의 코드 블럭 속 HTML을 js로 가져오는 방법은 다음과 같다
var html = document.querySelector("template-list-item");
css

받아온 데이터로 HTML을 replace 하기

{} 안에 적고 replace에서도 {}를 적어주어야 한다
${}는 자동적으로 치환되어 이에 인식되지 않는다
728x90
반응형
'Web > Frontend' 카테고리의 다른 글
| [JS] 객체리터럴, this, bind() (0) | 2021.07.01 |
|---|---|
| [JS] 배열 메소드 (0) | 2021.07.01 |
| Tab UI Component (0) | 2021.06.11 |
| [CSS] float (0) | 2021.05.27 |
| Event Delegtion - 등록, 버블링, 멈추기 (0) | 2021.05.25 |