728x90
반응형
Controller작성 실습 2/3
- http://localhost:8080/mvcexam/userform 으로 요청을 보내면 이름, email, 나이를 물어보는 폼이 보여진다.
- 폼에서 값을 입력하고 확인을 누르면 post방식으로 http://localhost:8080/mvcexam/regist 에 정보를 전달하게 된다.
- regist에서는 입력받은 결과를 콘솔 화면에 출력한다.
1. 유저 정보 받기 - userform.jsp
경로: src/main/webapp/WEB-INF/views
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="regist">
name : <input type="text" name="name"><br>
email : <input type="text" name="email"><br>
age : <input type="text" name="age"><br>
<input type="submit" value="확인">
</form>
</body>
</html>
2. 유저 정보를 담을 객체를 위한 클래스 생성
DTO 패키지 생성
경로: src/main/java
이름: kr.or.connect.mvcexam.dto
User.java
package kr.or.connect.mvcexam.dto;
public class User {
private String name;
private String email;
private int age;
@Override
public String toString() {
return "User [name=" + name + ", email=" + email + ", age=" + age + "]";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
3. 요청을 받아 유저 정보를 처리할 컨트롤러 클래스 생성
경로: src/main/java / kr.or.connect.mvcexam.controller
이름: UserController.java
package kr.or.connect.mvcexam.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.connect.mvcexam.dto.User;
@Controller
public class UserController {
@RequestMapping(path="/userform", method=RequestMethod.GET)
public String userfrom() {
return "userform";
} //userform.jsp 파일에서 GET 요청으로 온 내용을 처리
@RequestMapping(path="/regist", method=RequestMethod.POST)
public String regist(@ModelAttribute User user) {
System.out.println("사용자가 입력한 user 정보입니다. 해당 정보를 이용하는 코드가 와야 합니다.");
System.out.println(user); // DTO의 toString()을 실행하게 됨
return "regist";
} //userform.jsp 파일에서 GET 요청으로 온 내용을 처리
}
4. regist 요청에 띄울 뷰 화면 만들기 - regist.jsp
경로: src/main/webapp/WEB-INF/views
<body>
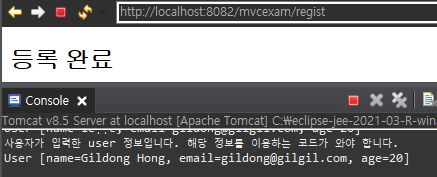
<h2>등록 완료</h2>
</body>
5. 테스트
프로젝트 우클릭 -> Run on Server


Controller작성 실습 3/3
- http://localhost:8080/mvcexam/goods/{id} 으로 요청을 보낸다.
- 서버는 id를 콘솔에 출력하고, 사용자의 브라우저 정보를 콘솔에 출력한다.
- 서버는 HttpServletRequest를 이용해서 사용자가 요청한 PATH정보를 콘솔에 출력한다.
1. 서버에 등록한 값을 출력할 뷰 만들기 - goodsById.jsp
<body>
id : ${id } <br>
user_agent : ${userAgent }<br>
path : ${path }<br>
</body>
2. 값을 다룰 컨트롤러 클래스 생성
url 경로에 있는 변수값 {} 을 다루는 클래스
@PathVariable을 이용
경로: src/main/java / kr.or.connect.mvcexam.controller
GoodsController.java
package kr.or.connect.mvcexam.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestHeader;
@Controller
public class GoodsController {
@GetMapping("/goods/{id}") // path variable로 들어온 값 처리하기
// {}로 감싸주기
public String getGoodsById(@PathVariable(name="id") int id,
// 헤더에서 넘어오는 정보를 꺼내어 String 변수에 담아두기
@RequestHeader(value="User-Agent", defaultValue="myBrowser") String userAgent,
// request변수. 종속되어 사용하지 않는 게 좋지만, 꼭 사용할 수밖에 없다면, 이렇게 파라미터로 넣어줌
HttpServletRequest request,
ModelMap model // 값을 여기다 등록하여 jsp에서 이용함
) {
String path = request.getServletPath();
System.out.println("id : " + id);
System.out.println("user_agent : " + userAgent);
System.out.println("path : " + path);
model.addAttribute("id", id);
model.addAttribute("userAgent", userAgent);
model.addAttribute("path", path);
return "goodsById";
}
}
3. 테스트

728x90
반응형
'Web > Java+Spring' 카테고리의 다른 글
| Layered Architecture 실습 - 방명록 (0) | 2021.06.09 |
|---|---|
| Layered Architecture (0) | 2021.06.07 |
| Spring MVC - Controller 작성 실습 2 (0) | 2021.06.07 |
| Spring MVC - Controller 작성 실습 1 (0) | 2021.06.07 |
| Spring MVC (0) | 2021.06.04 |