728x90
반응형

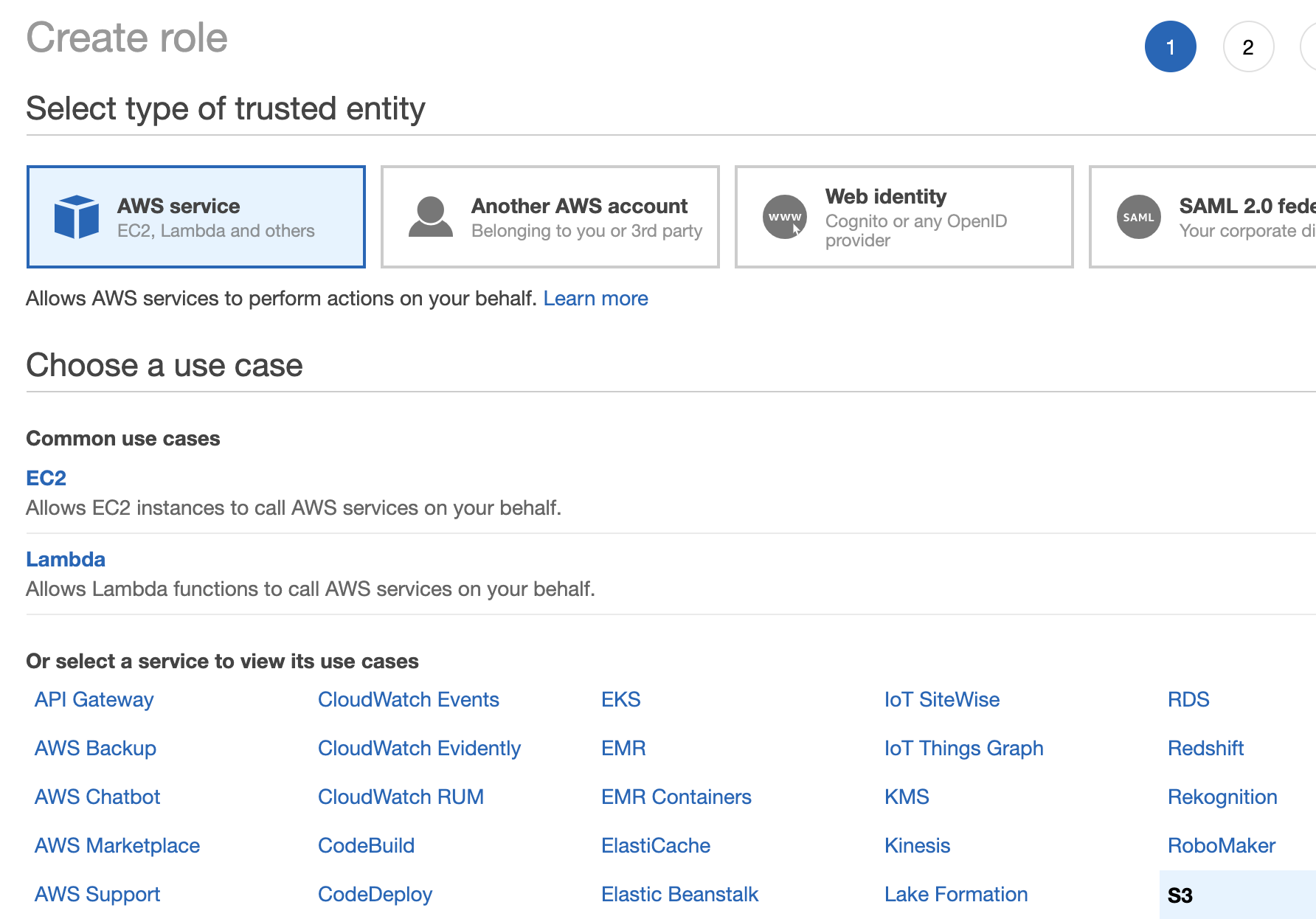
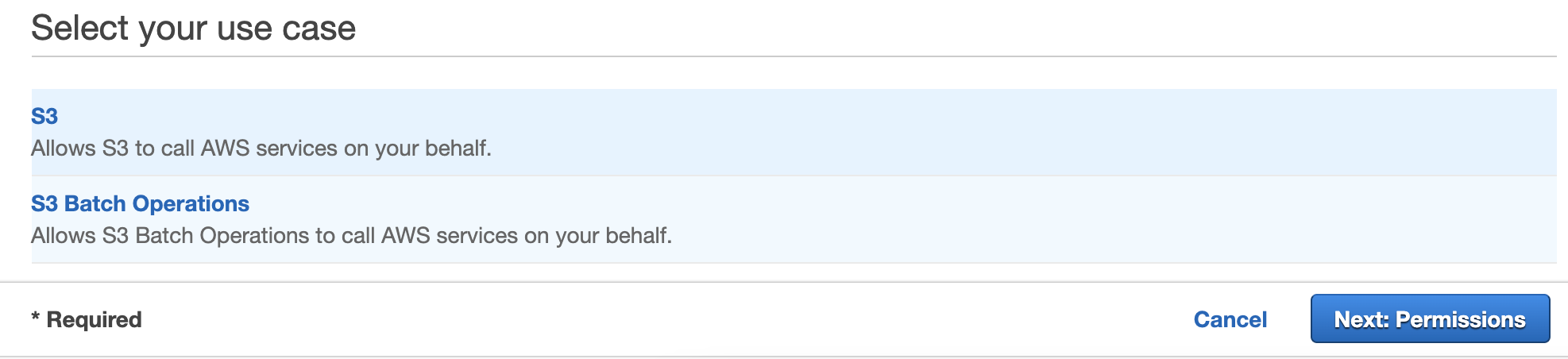
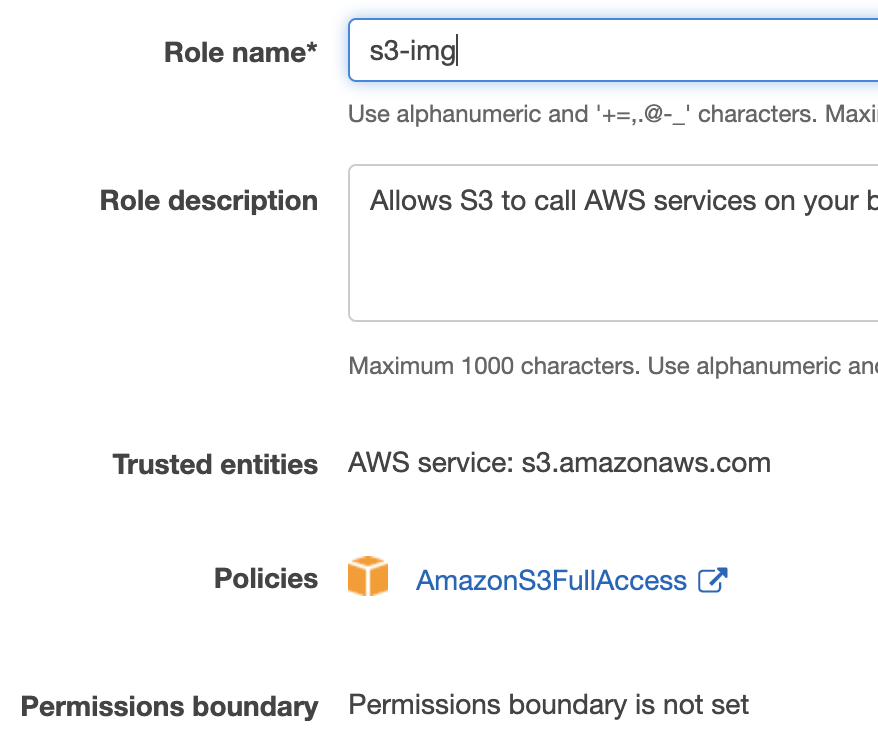
1. IAM에서 S3에 대한 Role 생성하기
이미 User를 생성한 상태여야 한다.
이에 대한 내용은 이 글을 참고하기 : https://wakaranaiyo.tistory.com/370


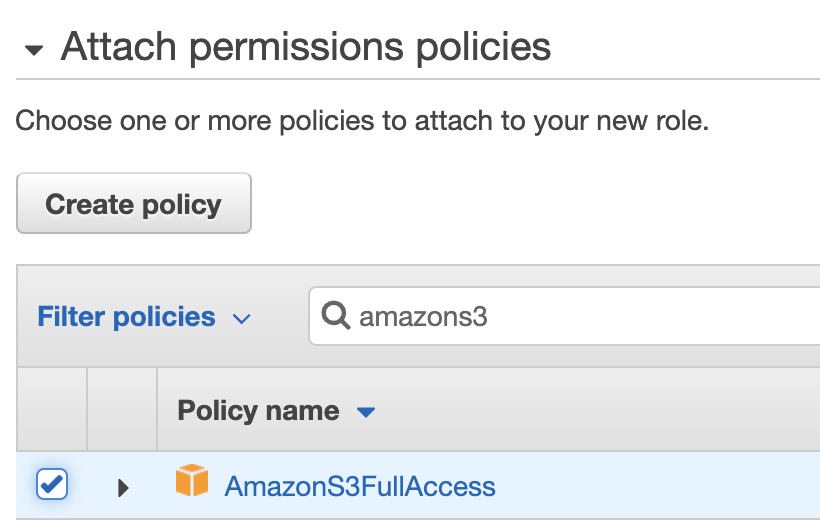
권한은 AmazonS3FullAccess로


2. Cognito로 접근 권한 부여하기
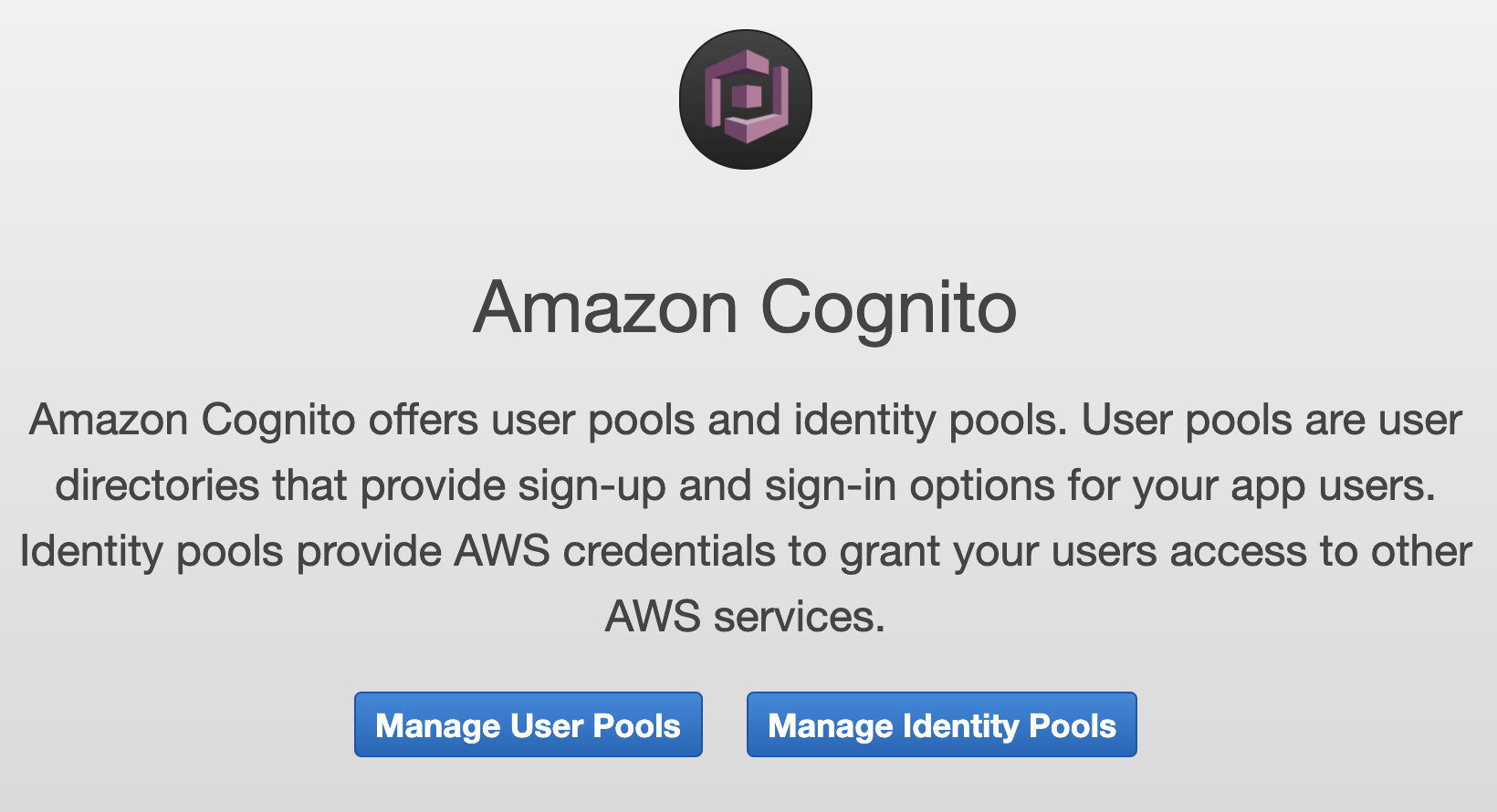
Manage Identity Pools 클릭


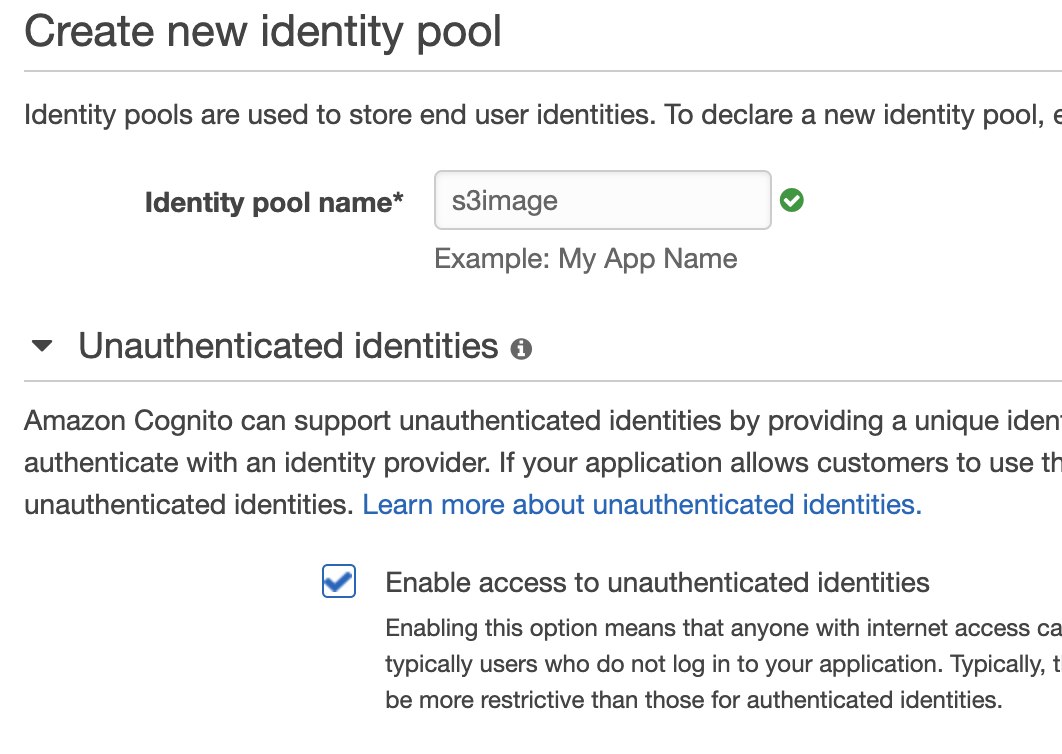
꼭 체크하기 : Enable access to unauthenticated identities

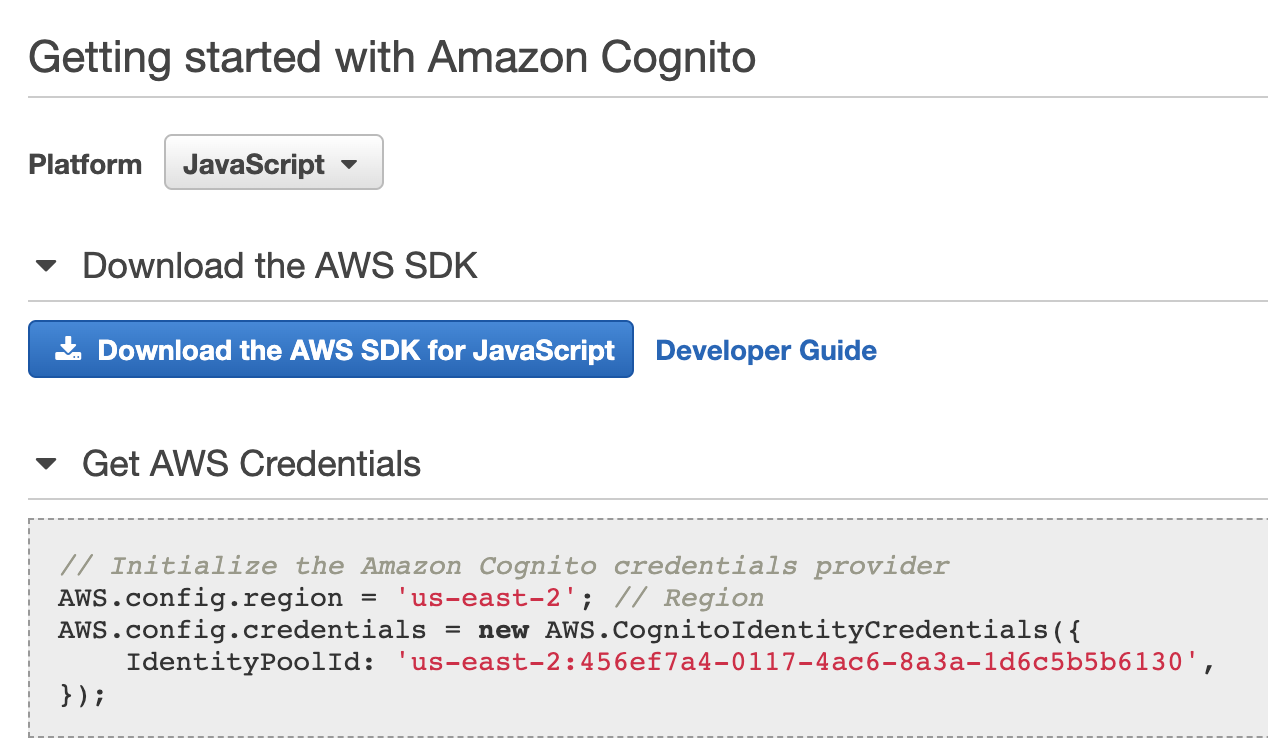
platform을 javascript로 하고 나온
AWS Credentials는 클라이언트가 S3에 접근할 때 필요하기에 메모해두기

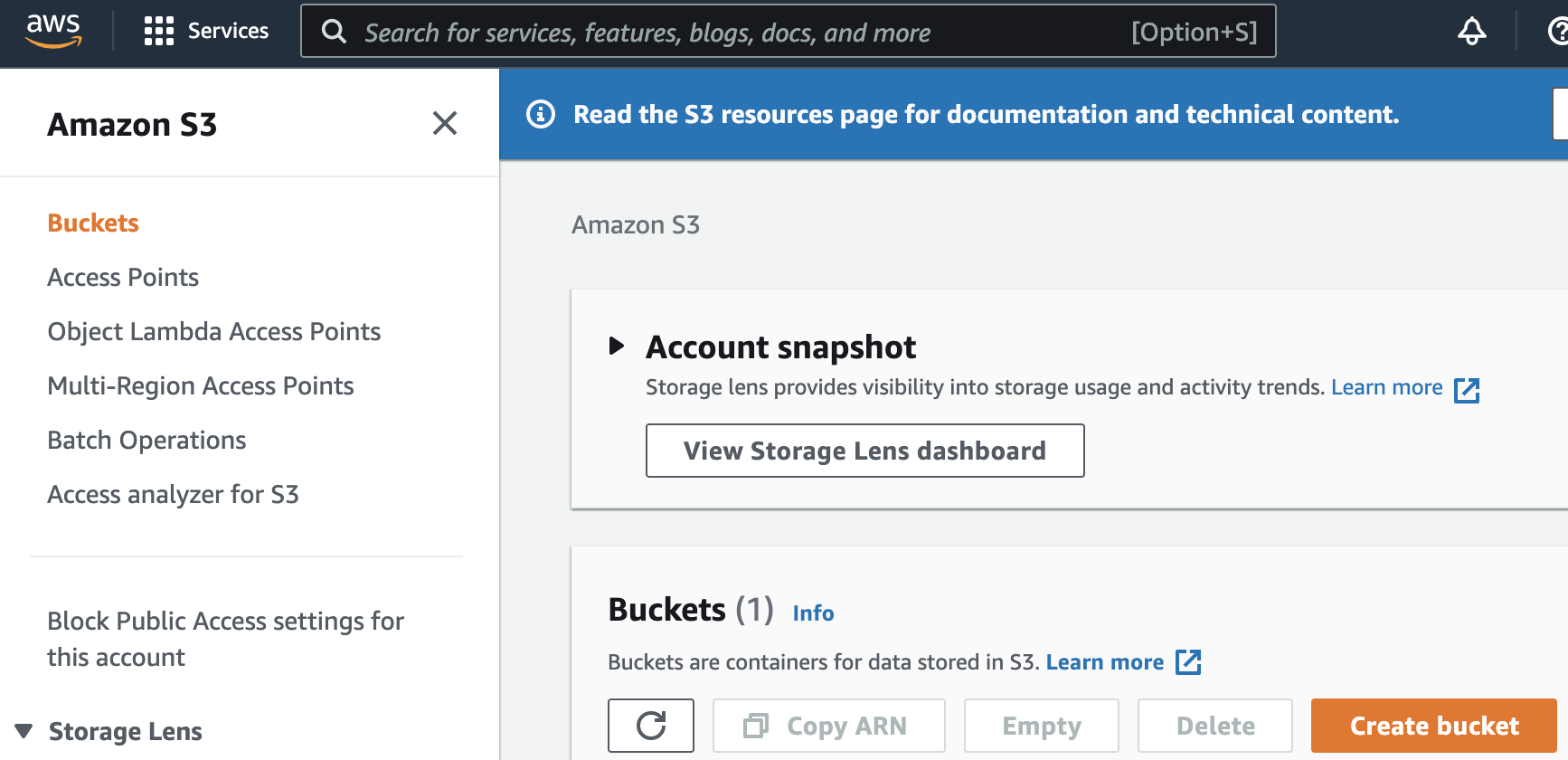
3. S3 bucket 설정하기
S3로 가서 Create bucket 클릭

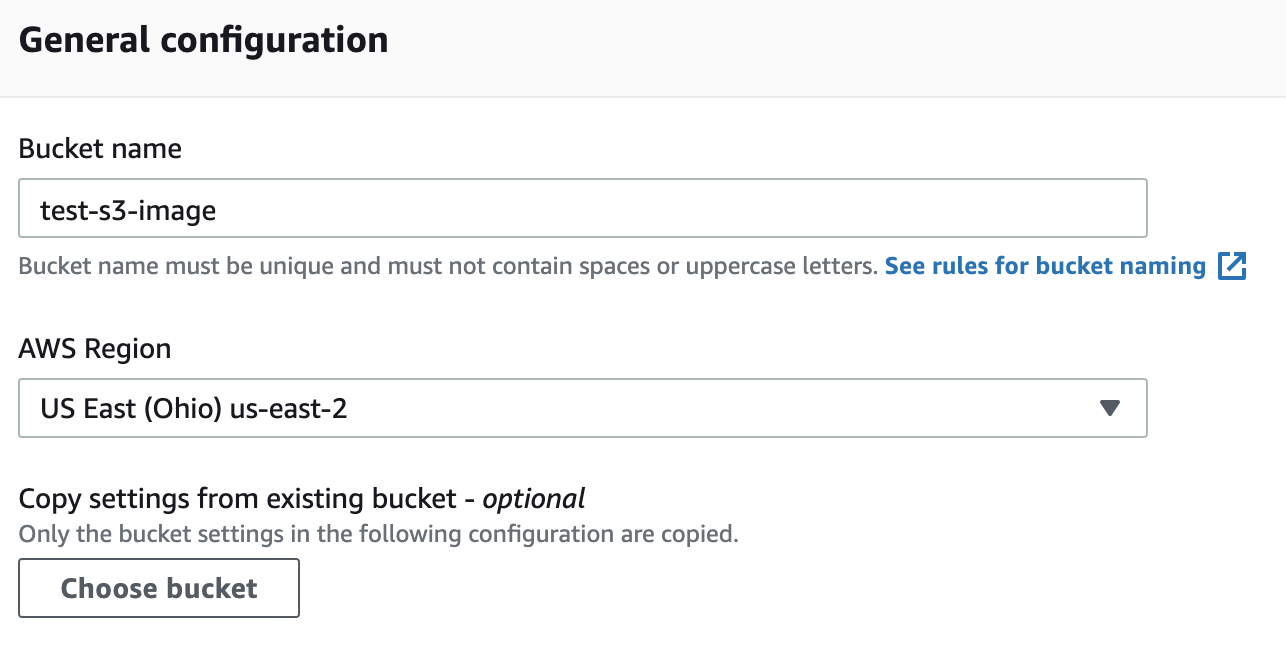
bucket name은 이 bucket에 접속할 수 있는 URL이 되므로
세계에서 단 하나뿐인 이름이어야 함

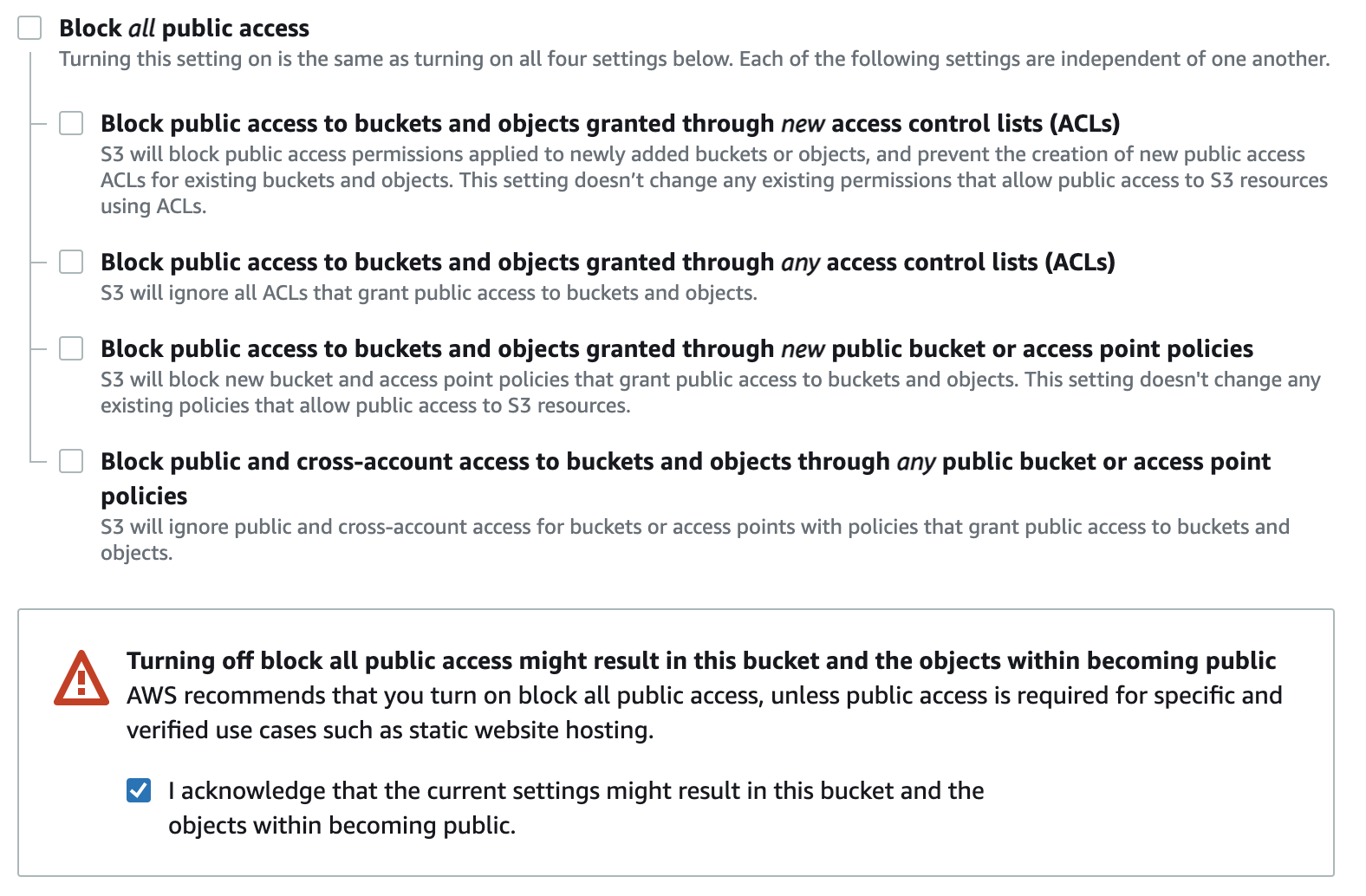
외부에서 bucket에 접근할 수 있도록 Block all public access 해제하기

생성된 bucket으로 가서
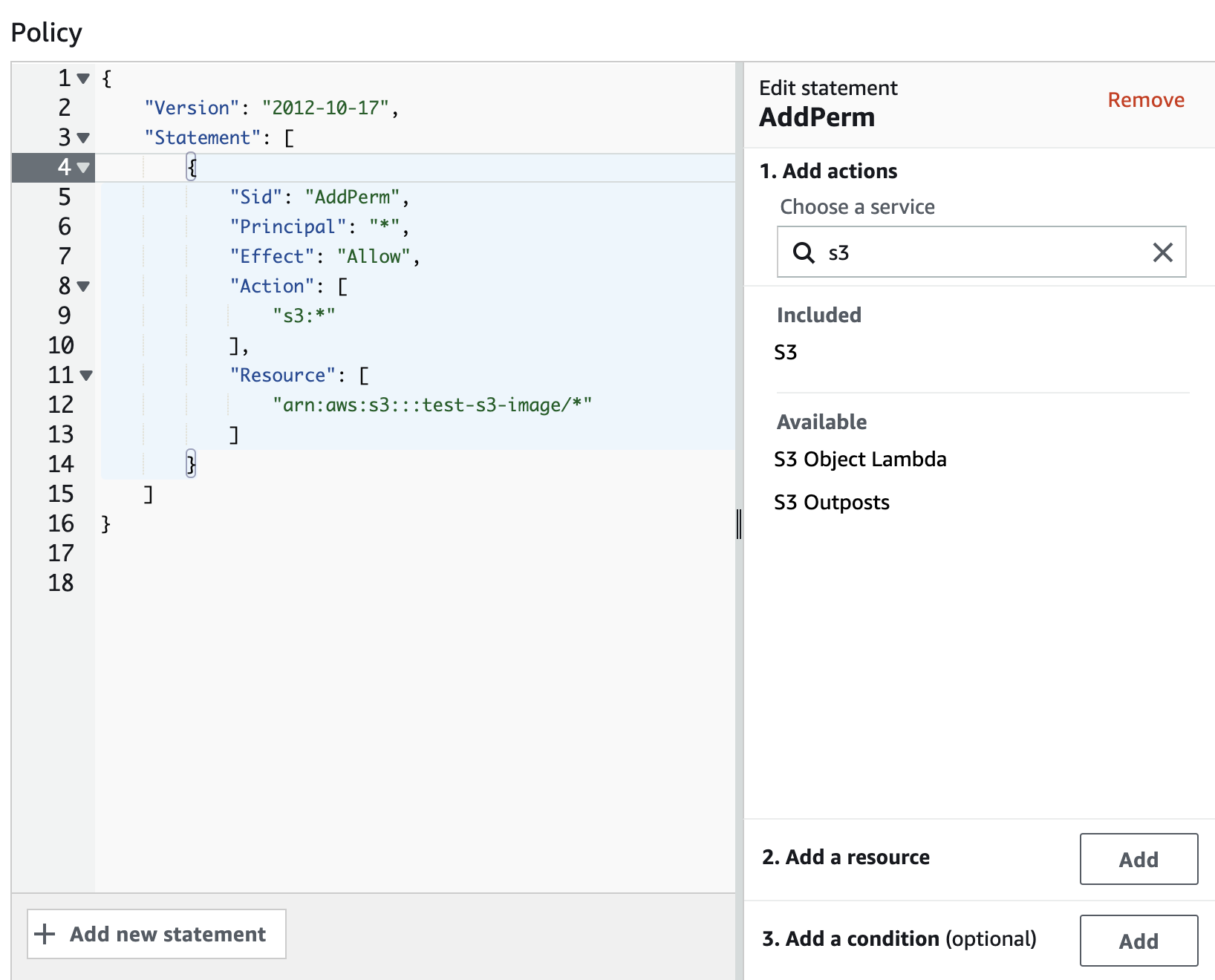
Permissions -> Bucket policy 옆 Edit 클릭

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Principal": "*",
"Effect": "Allow",
"Action": [
"s3:*"
],
"Resource": [
"arn:aws:s3:::test-s3-image/*"
]
}
]
}
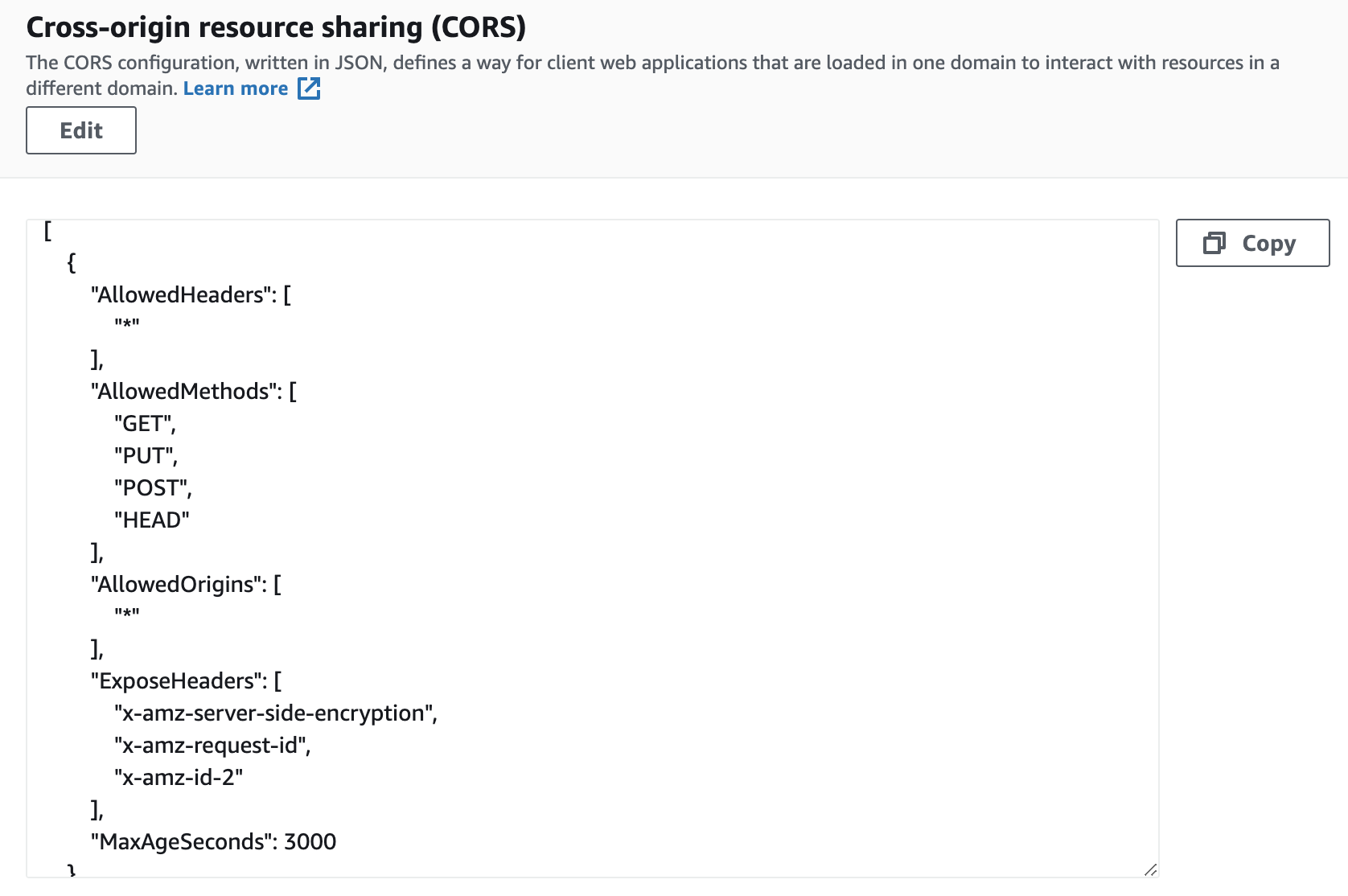
이후에는 똑같이 Permissions의 가장 마지막에 있는 CORS 속성 편집하기

[
{
"AllowedOrigins": ["*"],
"AllowedMethods": ["GET", "PUT", "POST", "HEAD"],
"AllowedHeaders": ["*"],
"ExposeHeaders": ["x-amz-server-side-encryption", "x-amz-request-id", "x-amz-id-2"],
"MaxAgeSeconds": 3000
}
]
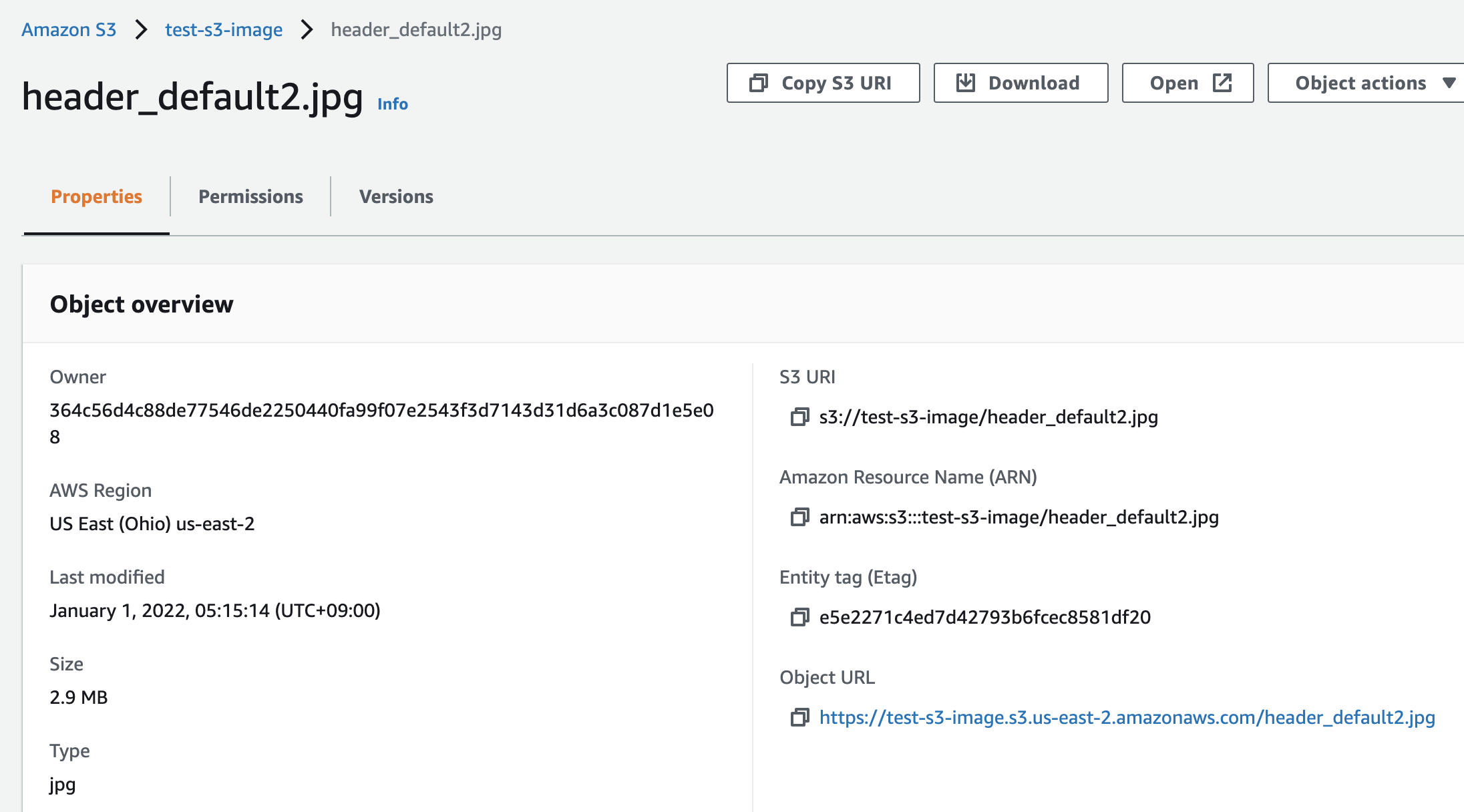
4. S3에 이미지를 업로드하여 확인하기
S3에서 작업한 bucket을 클릭하고
Upload -> Add files를 통해 사진 하나 올리기
업로드한 사진을 클릭해서 나오는
Object URL로 접속했을 때 사진이 잘 나온다면 성공

출처
728x90
반응형
'Web > DB & Cloud' 카테고리의 다른 글
| [Postman] 사진/파일 전송하기 (0) | 2022.02.16 |
|---|---|
| AWS EC2에 IPSF 구축하고 Flask로 배포하기 (0) | 2022.02.13 |
| AWS Lambda를 API Gateway를 통하여 배포하기 (0) | 2022.01.01 |
| [GraphQL] HASURA & HEROKU 세팅하기 (0) | 2021.12.30 |
| [GitMind] ERD tool - Mac에서 설치하기 (0) | 2021.12.29 |